Cancel Orders (Listings & Offers)
For Dapp Developers
Cancel Listings
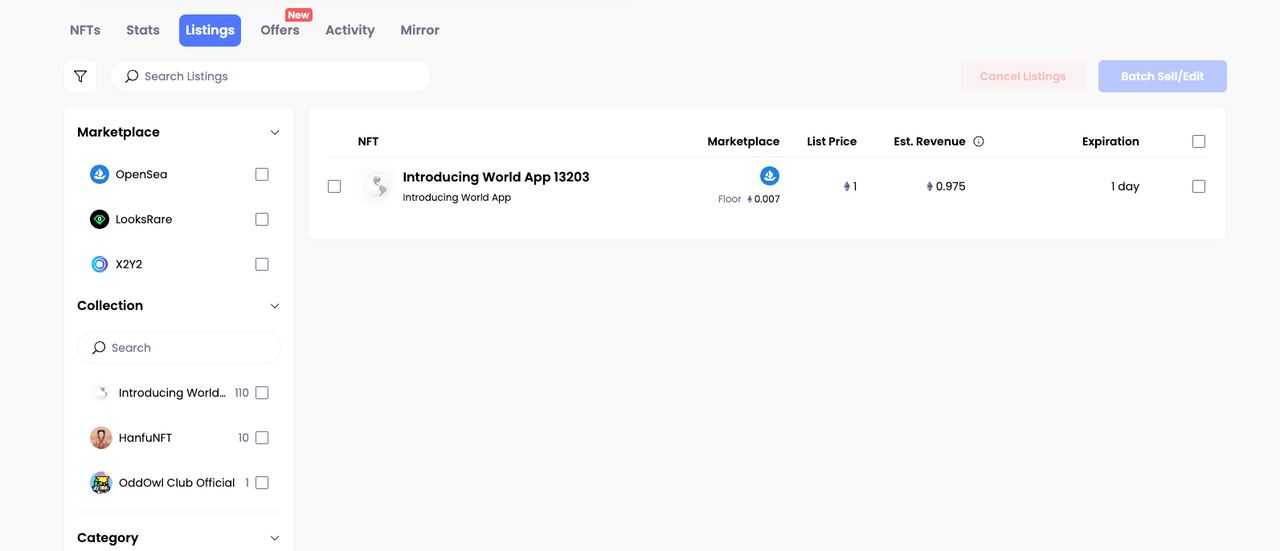
In case your users want to cancel the listings before the listings expire, you will need to design a listing management page for them.
1. Initialize the GoTrading Instance with configuration as you boot up your server-end.
// Server-end code
// Init sdk client
import Web3 from 'web3';
import { init } from '@nftgo/gotrading';
// Create a new Web3 Provider to interact with the Ethereum network.
const provider = new Web3.providers.HttpProvider('https://mainnet.infura.io') //Replace with your own provider
// Configure the necessary parameters for the Trade Aggregator API client.
const configs = {
apiKey: "YOUR-API-KEY", // Replace with your own API Key.
web3Provider: provider,
walletConfig: {
address: "Your wallet address",
privateKey: "Your private key"
}, // Replace with your wallet info.
};
const goTrading = init(configs);2. User views his/her active listings on your Dapp

In this page, your client-end should invoke your server-end API to fetch the user's listings. Your server-end can use the GoTrading.orderFetcher.getOrdersByMaker method to get this user's listings.
// Server-end code
import { OrderType } from '@nftgo/gotrading';
const { listingDTOs } = goTrading.orderFetcher.getOrdersByMaker({
maker: 'xxx', // pass in the user's wallet address
orderType: OrderType.Listing,
});
return listingDTOs;
Your server-end needs to ensure that the orderId of the listing is returned to the client-end, as this parameter is necessary for the cancellation step.
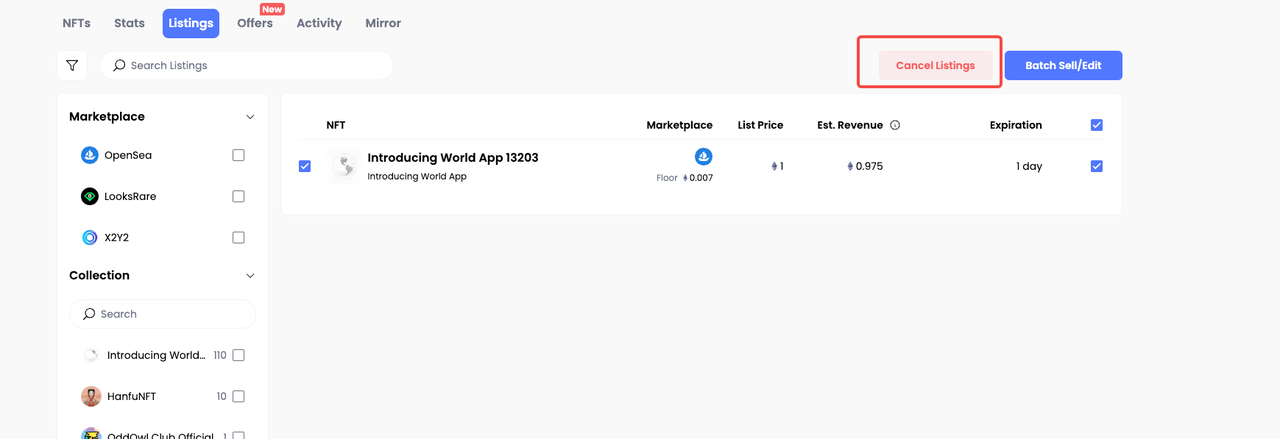
3. The user chooses the listings he/she wants to cancel

After the user clicks the button Cancel Listings, your client-end should pass the corresponding orderIds to your server-end to get the corresponding actions in order to let the user cancel the orders.
// Server-end code
import { OrderType } from '@nftgo/gotrading';
const orderIds = ['xxx', 'yyy']; // client-end passed in orderIds
const ordersToCancel = orderIds.map(orderId => {
return {
orderId: orderId,
orderType: OrderType.Listing,
}
});
const callerAddress = '0xefasfda'; // client-end passed in user address
const { actions } = goTrading.aggregator.cancelOrders({
callerAddress: callerAddress,
orders: ordersToCancel,
});
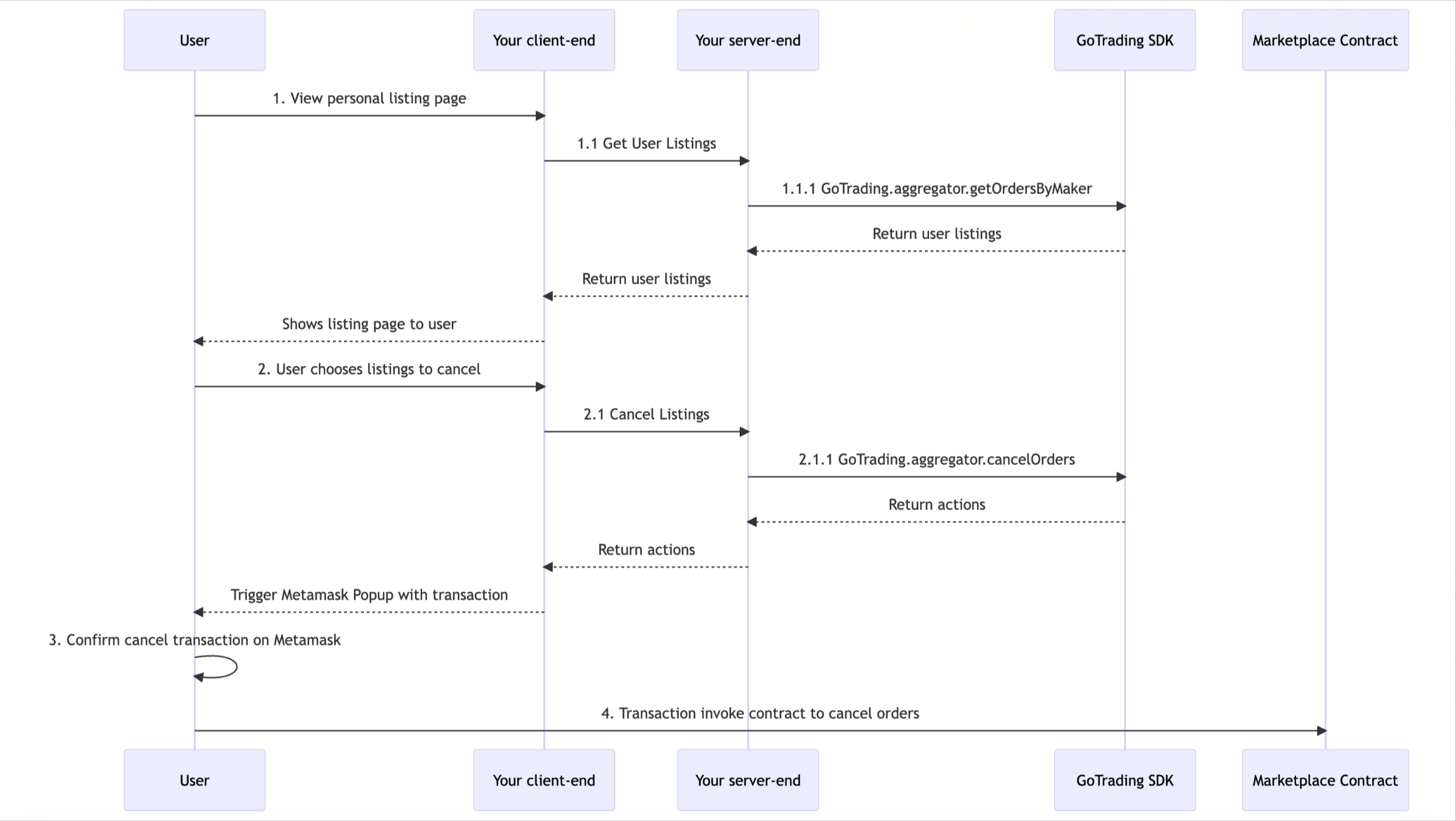
return actions;Complete Sequence Diagram

Updated 5 months ago
